改めて基本中の基本を学び直して行きたいと思います。
今回は、React環境でTypeScriptを採用し、Jestを使ってテストを行う流れを確認してみました。
任意のフォルダを用意して、その中で、
npx create-react-app jest-practice --template typescriptを記述し、ターミナルで実行します。

※create-react-appで構築したReact環境にはJestが自動的に含まれています。
参照:https://ja.react.dev/learn/start-a-new-react-project
ターミナルで
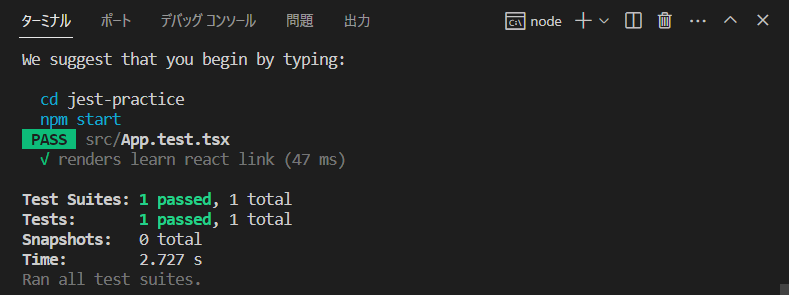
yarn testを実行します。この時、下記で一時停止するので a を入力しEnterを押下します。

src/App.test.tsxがPASSできていることが確認できました。

srcの中に2つのファイルを用意します。
一つ目はこちらです。ファイル名は任意ですが、sum.tsとします。
export function sum(a: number, b: number) {
return a + b;
}もう一つ、テスト用コードを書きます。
ファイル名は任意ですが、sum.test.tsとします。
import { sum } from './sum';
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});そして、保存をしたら、ターミナルで
yarn testを実行します。

テスト結果が出て、PASSが確認できました。
つまり、異常がないということです。
次に、テストコードに問題を持たせて、正しく異常が出るか確認します。
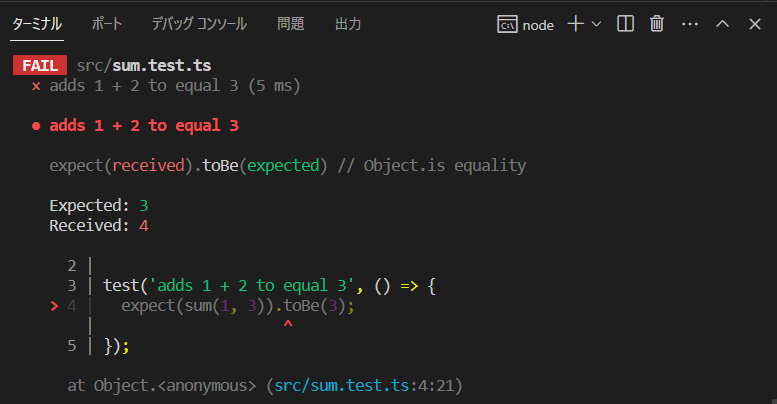
sum.test.tsの数値をこのように書き換えてみます。
import { sum } from ‘./sum’;
test(‘adds 1 + 2 to equal 3’, () => {
expect(sum(1, 3)).toBe(3);
});
保存をしたら、再び
yarn testを実行します。

異常が示されました。
今回のJestの動作確認としては以上となります。
参照:
https://zenn.dev/296u/articles/7175641f1c4492
https://zenn.dev/tomoikawa/articles/bdb744116bf953
セキュリティ豆知識
今回、React環境×TypeScriptでJestを使ってみたくてcreate-react-appを用いましたが、実は2023年の春頃からReactの公式ドキュメントではcreate-react-appが紹介されなくなってしまったそうです。
理由としては、react-scriptsが古いwebpackに依存していて、そこからの間接依存でセキュリティ警告が出てしまうからとのこと。
そのため、Viteを使っていくべきなのではとの意見があります。
しかし、Viteを利用したテストツールであるVitestとTypeScriptには課題があるらしく・・・。
テストについて学びつつ、どのように選択していくべきなのか調べて行こうと思います。
ここまでお読みいただき、ありがとうございました。
参照:
https://zenn.dev/nekoya/articles/dd0f0e8a2fa35f
https://zenn.dev/togami2864/articles/cdcb2a4421db69
 LOGIWAKA
LOGIWAKA