こんにちは、nicoです(。・ω・。)ノシ
Wakureateコミュニティにて、さかたさん、りゅうさんの3人で勤怠管理サービスを作ってみました。
では早速、制作したもの、出会ったエラー、行ったGithub操作等についてご紹介したいと思います。尚、全体のデザインとフロントエンドはさかたさんがご担当、全体のバックエンドはりゅうさんがご担当です。
私はフロントエンドの一部をお手伝いさせていただきました。
サイドバーの実装やログイン機能はさかたさんがご担当。
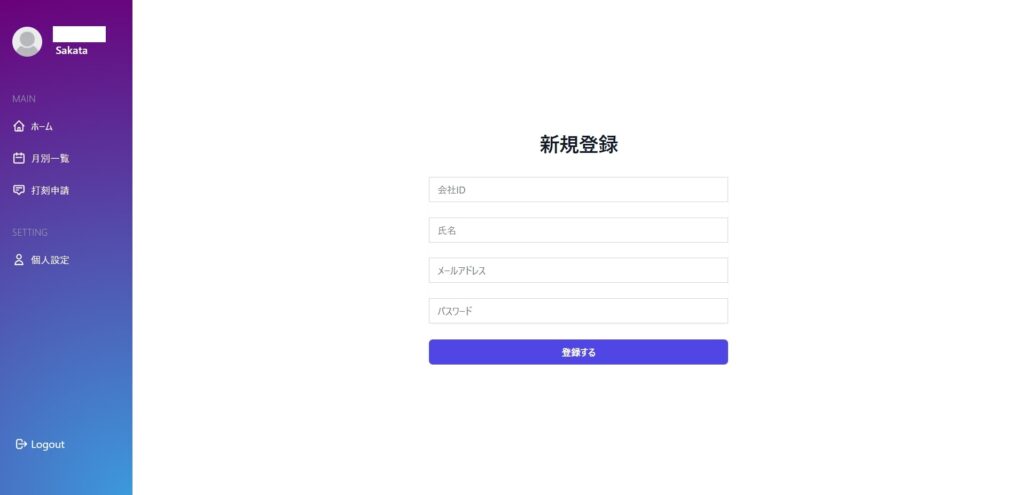
私はログイン画面のUIを担当しました。
※左上にさかたさんの本名が出ているので伏せています
※この画像のみ、画質が荒くなっています。゚(゚´Д`゚)゚。すみません

登録機能実装も含め、フロントエンドは主に私が担当。
見た目はシンプルですが、裏側が想像以上に複雑で驚きました。
登録が成功した時の感動は一生ものです!
POSTとGETさえ知らないまま入社してしまったので、お陰様で業務でもAPIを叩けるようになりました。

DBで登録できていることを確認。゚(゚´Д`゚)゚。嬉しい!
この後、ログインもできて更に感動。゚(゚´Д`゚)゚。
200が出ると嬉しいですねーほんと。

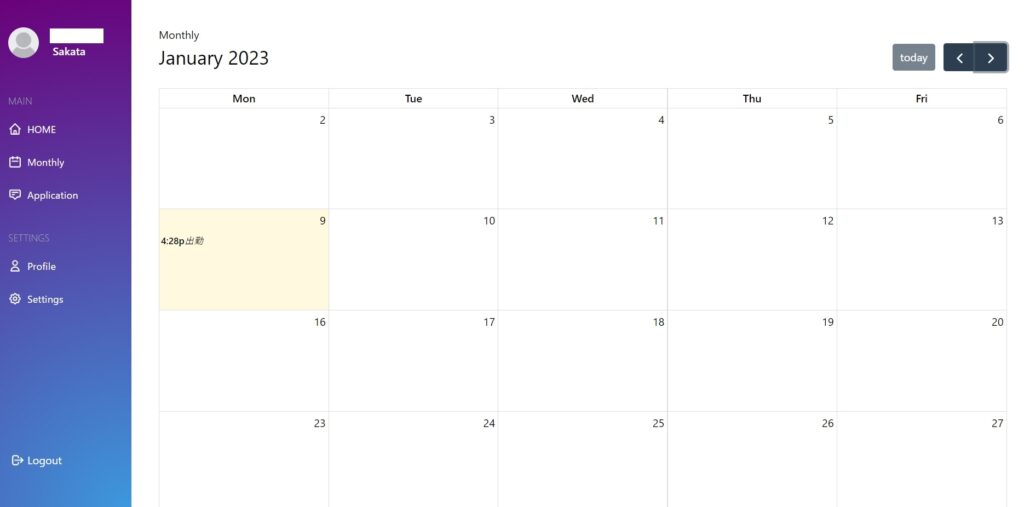
フロントエンドはさかたさんがご担当。
ちなみに、私が最初に仮で入れていたものがこちら。
なんということでしょう(逆の意味で)

これがさかたさんのお力でこのように変わりました。
なんということでしょう!(歓喜)

DB設計・API設計・バックエンド実装を行って下さいました。
Dockerも使いこなしていて感動した~!
なんとまだ大学生・・・。
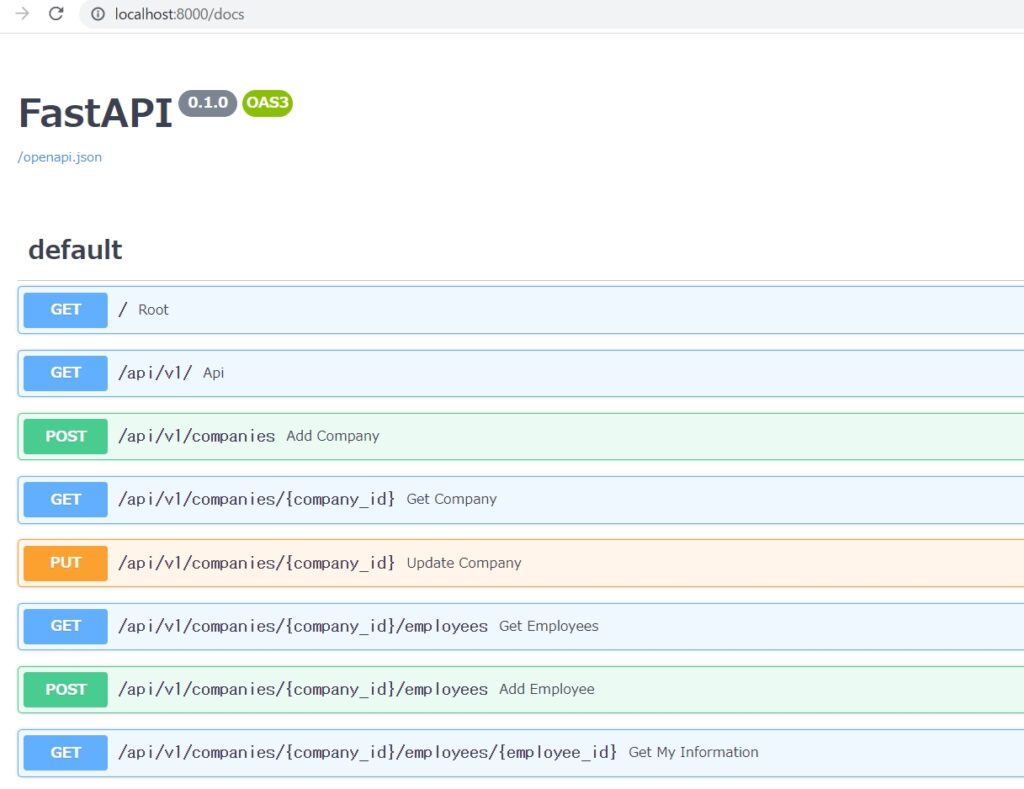
FastAPIバージョン

Docker×Djangoバージョン

これらをお借りしてAPIをポコポコ。
① Dockerの環境構築で出会ったエラー
Error code: Wsl/WSL_E_DEFAULT_DISTRO_NOT_FOUND解決策:PCの再起動
確認方法:コマンドのdocker psで正常に動作していることを確認
ちなみにWSLの確認コマンドはwsl -lです。
② Djangoで出会ったエラー
django.db.utils.OperationalError: no such table: auth_user
level=warning msg="The "CONTAINER_FRONTEND_PORT" variable is not set. Defaulting to a blank string."
1 error(s) decoding:
error decoding 'Ports': No port specified: :解決方法:CONTAINER_FRONTEND_PORT環境変数の値を適切に設定し、ポートの指定が正しいことを確認する。
③ 皆が大好きCORSエラー
has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.解決方法:バックエンドの問題だった。 ‘Access-Control-Allow-Origin’で’*’ を指定すると、すべてのオリジンからのリクエストを許可する。特定のオリジンのみを許可する場合は、そのオリジンをヘッダーに指定するそうな。
④ DBに怒られエラー
You have 5 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): api, authtoken.
Run 'python manage.py migrate' to apply them.試行錯誤:
python manage.py migrateを実行するも、no such table: api_customuserとエラー。
python manage.py custom_resetdbを試したが、
\db.sqlite3 couldn’t be flushed. Possible reasons:
The database isn’t running or isn’t configured correctly.
At least one of the expected database tables doesn’t exist.
The SQL was invalid.
Hint: Look at the output of ‘django-admin sqlflush’. That’s the SQL this command wasn’t able to run.
とめちゃ怒られ。
db.sqlite3を削除して、python manage.py migrateを再度実行して、python manage.py runserverを行ったら上手くいった。
⑤ エラーが出ないエラー
Djangoで作成されたAPI管理サイトを開くと、「Failed to load resource: the server responded with a status of 404 (Not Found)」とのエラー。pip install -r requirements.txtを行ったが、エラーすら出なくなった。
このままじゃDjango管理サイトに入れない。
ワンモア④と思ったが、db.sqlite3はロックされて削除できない状態に。
詰んだ詰んだと思いながらDatabase reset abortedを試みるがエラーなし。
Superuser created successfully.が出ていないことに気づく。
ここでリーダーのりゅうさんから助言。management/commandsの中にファイルを作ってその中に自分が新しく作りたい自動化コマンドを書き込む必要があったようで、python manage.py custom_createsuperuserを実行することでmanagement/commands/custom_createsuperuser.pyが実行できるとのこと。
ちなみにここで異なるenvを入れていると、
「You must not set DJANGO_SUPER_COMPANYNAME, DJANGO_SUPER_COMPANYEMAIL, DJANGO_SUPER_COMPANYPASSWORD to empty in the .env file」とエラーが出現。
envを差し替えしそびれていました。
envを差し替え、再度python manage.py custom_createsuperuserを実行。
Company created successfully
Superuser created successfully
ログインできました😭
他にも出会ったエラーは多数ありますが、長くなってしまうので、詳しくはコミュニティ内の私の呟きをご確認ください笑
ここからはGithub操作のメモがてらアウトプットを行います。
VSCのターミナルを開き、それぞれをコマンドプロンプトに入力する。
【cloneの手順】
①任意のGithub URLからcloneする
git clone (GitHubのURL)
②VSCの左下のブランチマークをクリックして、欲しいブランチ名を指定
③左上の「ファイル」から「フォルダーを開く」を選択
④コマンドプロンプトでcdを使ってファイルを指定
⑤環境構築が完了している場合は、そこでnpm run devもしくはyarn run devを行い立ち上げ
【yarnインストールと追加】
npm install -g yarn
yarn add -D @svgr/webpack
【ブランチ作成手順】
①ブランチ確認を確認する。
git branch
②**ブランチから新しいブランチを作成する。
git checkout -b ▲▲/●● **
例:git checkout -b feature/fronts develop
③再度ブランチを確認する。
git branch
④ブランチが異なる場合は
git checkout 切り替えたいブランチ名
⑤ブランチに問題なければプッシュしてリモートに登録する。
git push -u origin ▲▲/●●
⑥GitHubのブランチで反映を確認する。
⑦git pull origin **で最新化する。
⑧ファイルを更新して試しにコミット&プッシュをする。
—————————————————————
ちなみに、⑤の時にアクセス権がない時は
remote: Write access to repository not granted.
he requested URL returned error: 403
とエラーが出ます。
これが出た場合は引用元である**ブランチの管理者に権限を付与してもらうよう伝えます。
【最新のコードに更新】(プルの推奨方法)
git pull origin 大元のブランチ名
例:git pull origin develop
【バッチジョブの終了】
Ctrl+Cを入力しYESかNOか聞かれるのでyを入力しEnter
【フォルダやディレクトリに戻る】
ターミナルで一つ前にいたディレクトリに戻るにはcd ../
【ブランチ名の変更】
ローカルブランチ名を変更する方法です。
git branch -m 古いブランチ名 新しいブランチ名
【ブランチ内でマージ】
git merge 取り込みたいブランチ
【ブランチ削除】
GitHubのbranchesから削除できます
【ブランチ上にいない場合のエラー】
fatal: Not a valid object name: ‘feature/fronts’.
【ブランチ名重複の可能性ありエラー】
error: ‘refs/heads/develop’ exists; cannot create ‘refs/heads/develop/fronts’
fatal: Branch rename failed
【コードの修正/マージ方法】
1.自分のブランチに移動しておき、ブランチ確認
git branch
2.自分のブランチで大元(例:develop)をマージする
git merge develop
3.もし差分やコンフリクトが起き場合は自分のブランチで直す
4.コンフリクト解消する場合はプッシュする
5.全て解消したら大元に移動する
git checkout develop
6.branch再確認
git branch
7.developで自分のブランチをマージする
git merge feature/frontman
8.自分のブランチに移動します
git checkout feature/frontman
9.再度自分のブランチを確認しておく
git branch
【Windows11対応】PostgreSQLのインストール手順
【psqlのパス確認方法】
psql -h localhost -p 5432 -U postgres
でパスが通っていることを確認
—————————————————————
【PostgresDB削除・作成】
①すべてのアプリからSQL Shellを開きログインする
②削除するDBとは別のDBへ移動する
(該当のDBをオープンしている状態だとエラーが出るため)
\c mydb
③DBを削除する
drop database DB名;
④削除を確認する
\l
⑤DBを新たに作成する。
create database DB名;
Wakureateコミュニティのおかげで、POSTとGETを知らなかった私でもここまで成長できました!
Githubの使い方や環境構築からみっちり教えて頂けて、感謝してもしきれません。
許可をいただいた上で、アウトプットとしてこの記事を投下しました。お役に立てると幸いです。
また、ITやプログラミングに興味のある方は、お気軽にコミュニティへご参加ください。皆、仕事や学業や育児に追われ共同開発そのものはスローテンポながらも邁進しています。人が多すぎないのでプレッシャーを感じず、マイペースに参加ができるのもありがたいです。
Wakureateコミュニティの立ち上げ&リーダーはりゅうさんです。
初心者大歓迎で、勧誘等もありません。
資格やセキュリティに興味のある方はかうさんのコミュニティもおすすめです。
多少のプレッシャーは感じますが、無事に国家試験に合格しました!
開発はWakureateコミュニティ、試験勉強はCISSPコミュニティの2本立てで欲張っています。
開発業界に入って2年目。厳しい世界ですが、人生は一度きりですし、時間は取り戻せないので、一瞬一瞬を楽しみたいと思います。
包み隠さず赤裸々に反省点が書かれていて感動しました。
売るのはネタだと思っていたけど笑
確かに要件定義にない機能の実装が続いて終わりが見えなくなってしまいました。
バックエンドのスピードと変更について行くのもやっとな状態で。
しかも、開発フローが今思えば真逆の流れで進んでしまい・・・。
でも、緊急でフェーズゲートを設けてくれたリーダーに感謝です。
今回の反省を活かして次はもっと面白いものを作ろう!と、再び準備を進めています。
↓リーダーのブログ
プライベートでの共同開発で初めてリーダーをしたけど7ヶ月かけても形にできず断念した話
ちなみに今回の開発中に、開発メンバーであるさかたさんにお子さんが誕生しました!めっちゃおめでたい!🎊
それぞれ仕事・育児・学業に追われ慌ただしい日々ですが、そのような中、貴重な機会をいただけて心から感謝しています。
もっと皆さんにもコミュニティにも職場にも還元できるよう頑張ります(。・ω・。)ヒー
ここまでお読みいただきありがとうございました。
 LOGIWAKA
LOGIWAKA