こんにちは、nicoです(。・ω・。)ノシ
Pythonが使えるおもしろフレームワークを発見しました!
その名も「Flet」。
なんと、PythonだけでFlutterアプリを作ることが出来るようです。
Flet を使用すると、開発者はリアルタイムの Web、モバイル、およびデスクトップ アプリを Python で簡単に構築できます。by Flet公式
早速、開発環境を作ってみましょう。
*当サイトでは、Windows, Python3, VSCodeで実行しています。
目次
① VSCを開き、ターミナルでPythonのバージョンを確認
VSCodeを開き、ターミナルを起動します。
仮想環境の準備の為にも、Pythonのバージョンをターミナルで確認しておきます。
バージョンの数字は後で使うので控えておいて下さい。
> python --version② ディレクトリを作成
任意の場所にディレクトリを作成します。
デスクトップに置く場合は、下記コマンドで移動しておきます。
> cd desktop該当の場所が指定できたら、ディレクトリを作成します。
> mkdir flet_app③ 作成したファイルを開き、ディレクトリに移動
VSCodeの「ファイル」一覧から「フォルダーを開く」を選択し、作ったファイルを開きます。
そして、flet_appのディレクトリに移動します。
> cd flet_app④ 仮想環境を構築
予期せぬ動作不良を避けるため、仮想環境を構築します。
py -●.●●の部分には先ほど確認したPythonのバージョンを記入して下さい。
Python3.10.8の場合は、-3.10 までの入力でOKです。
> py -3.10 -m venv .venvこの時点では何も動きませんが、次のactivateで実行できるのでご安心ください。
⑤ 仮想環境を実行
下記コマンドを入力し、activateを行います。
> .venv\Scripts\activate.batターミナルの文字列の頭に(venv)が表示されたら仮想環境の構築が完了です。
⑥ Fletをインストールする
次に、Fletをインストールしていきます。
> python -m pip install fletpipのバージョンが古い場合は、警告文が出ます。
警告文が出た場合は、このまま仮想環境内でpipをアップデートして構いません。
> python3 -m pip install -U pip⑦ flet_appの中に任意のフォルダを作り、その中にPythonファイルを作る
いよいよPythonファイルを作っていきます。
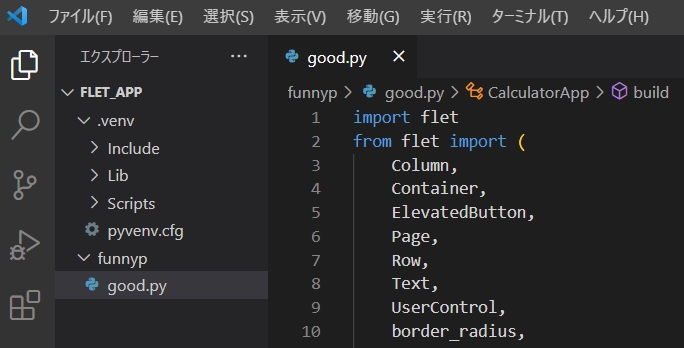
今回、私はfunnypフォルダを作り、その中にgood.pyファイルを作りました。
*good.pyの中に書かれているコードは別の制作物なので気にしないでください(。・ω・。)ノシ

⑧ good.pyファイルの中にコードを記入する
先ずは問題なく動作するか表示を確認してみましょう。
下記コードをPythonファイルの中に記述します。
import flet as ft
def main(page: ft.Page):
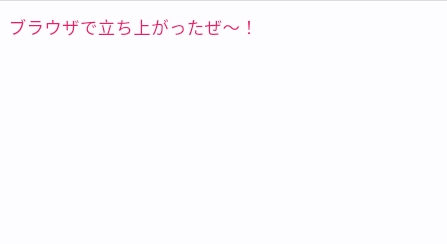
t = ft.Text(value="立ち上がったぜ~!", color="pink")
page.controls.append(t)
page.update()
ft.app(target=main)公式のサンプルでは一番下の行がft.app(target=main)となっていますが、
ft.app(port=8550,target=main,view=ft.WEB_BROWSER)と書くことで、
8550のポート番号を指定して(任意のポート番号で)、ブラウザでアプリを開くことができます。
⑨ ターミナルでPythonを起動させてみよう
ターミナルに下記コマンドを記述して立ち上げます。
> Python good.py私はブラウザと通常の両方で立ち上げてみました。

ファイルを更新して再びブラウザで確認したい場合や中止したい場合は、ターミナルで「Ctrl+C」を押して「y」を入力しEnterを押下します。そして、再度python good.pyを入力してみてください。
(Hot Reloadの設定は確認中です)
⑩ アニメーションを試してみる
今回、テストとして動作させたコードはこちらです。
ボタンをクリックすることでボックスが飛んでいきます。
import flet as ft
def main(page: ft.Page):
page.bgcolor = "black"
c1 = ft.Container(width=50, height=50, bgcolor="pink", animate_position=1000)
c2 = ft.Container(width=50, height=50, bgcolor="purple", top=60, left=0, animate_position=500)
c3 = ft.Container(width=50, height=50, bgcolor="red", top=120, left=0, animate_position=1000)
def animate_container(e):
c1.top = 20
c1.left = 400
c2.top = 100
c2.left = 1000
c3.top = 380
c3.left = 300
page.update()
page.add(
ft.Stack([c1, c2, c3], height=500),
ft.ElevatedButton("GO!", on_click=animate_container),
)
ft.app(port=8550,target=main,view=ft.WEB_BROWSER)紫さん、さようなら~。

⑪ 仮想環境を終了させる
仮想環境を終了させる際は、ターミナルにこちらを入力してください。
> deactivateこれで仮想環境が終了し、(venv)が消え、通常のターミナルが表示されます。
以上です♪
お疲れ様でした!(。・ω・。)ノシ
後々、他の言語にも対応していくようです。遊ぶぞ~!
 LOGIWAKA
LOGIWAKA